If you are interested in solving reCaptcha v2, our API requires a URL, a Sitekey and optionally a proxy, we will guide you on how to perform the whole captcha solving process from the very beginning.
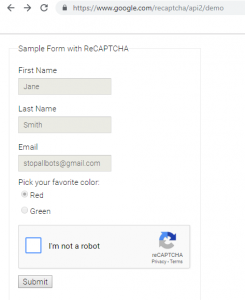
This is the initial page, the URL which contains the reCatcha you want to solve. You already have the URL now we need to get the Sitekey.

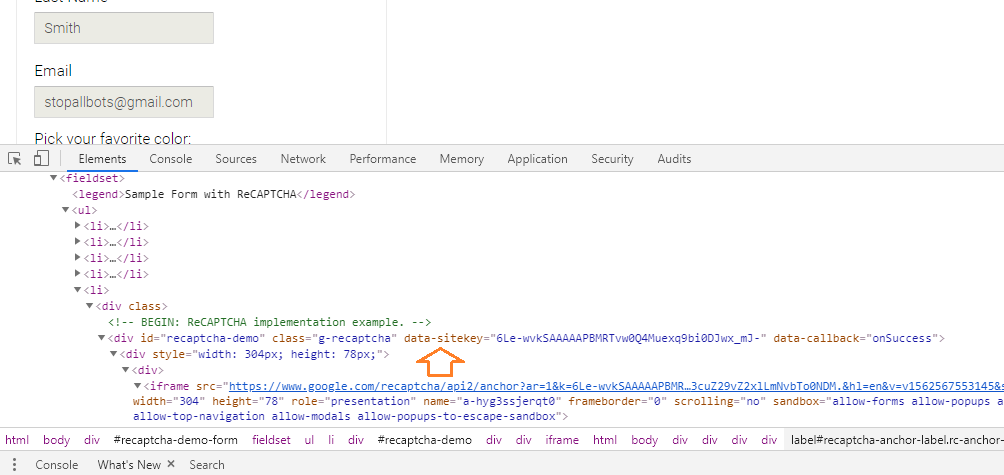
There are two ways to obtain the Sitekey, the first one is finding the “data-sitekey” tag in the HTML of the page. The second one is finding the “iframe” tag. We will see how to find it both ways.
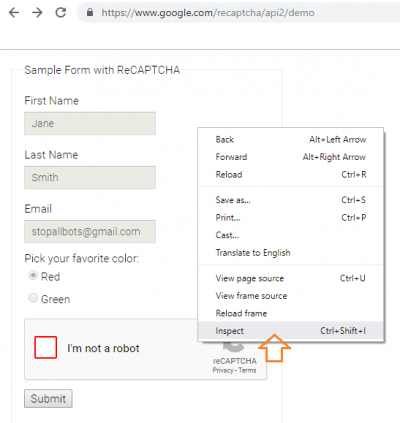
First step is using the built-in “Inspect Element” feature of your browser. Then find the “data-sitekey” tag.


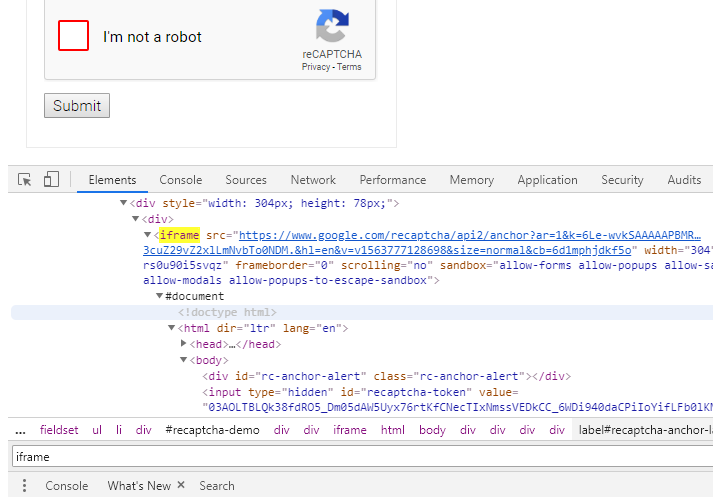
Finding the Sitekey using the “iframe” tag:
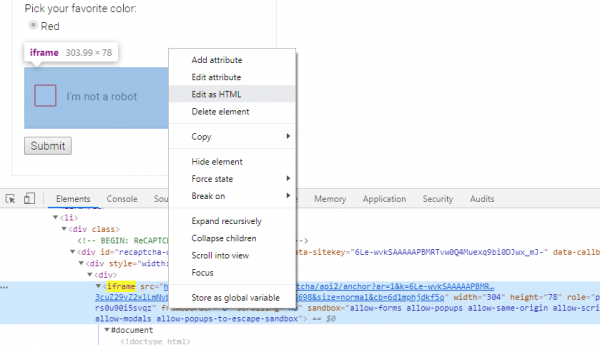
We will follow the same steps, this time we will search for “iframe” instead, (there could be several in one site, make sure you are accessing the one for the reCaptcha), right click on it an select “Edit as HTML” after you’ve done it you will be able to extract the Sitekey from it, follow the example in the pictures.


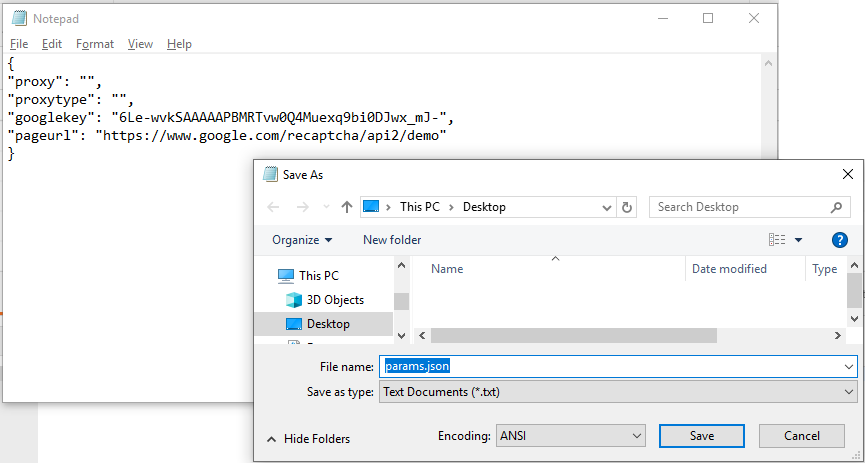
Now, you’ve found your Sitekey and URL, it’s time to save your parameters as a JSON file. If you are not using a proxy you can leave “proxy” and “proxytype” parameters empty as in the example.

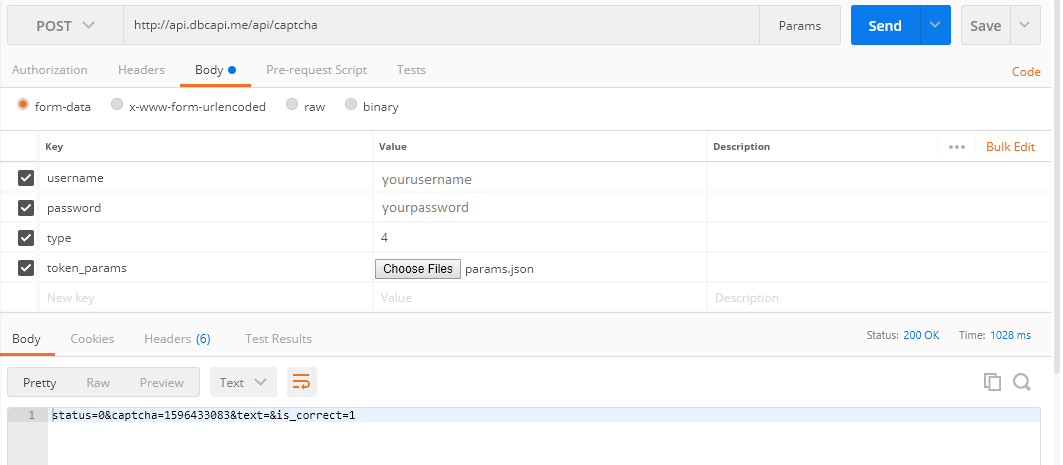
It’s now time to make your API call; first make a POST request to the URL ‘http://api.dbcapi.me/api/captcha’ using your username, password, captcha type and recently created “params.json” file, finally send the request.

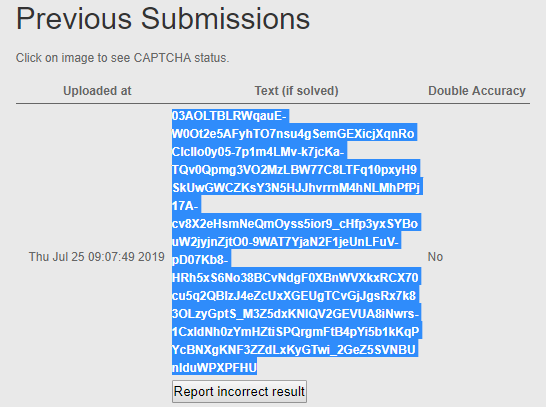
You will then receive a token which you will be able to insert into the reCaptcha field using JS or any other of the methods available.
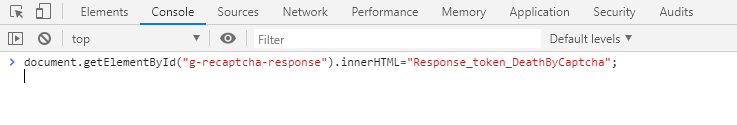
For this example we will use JavaScript.
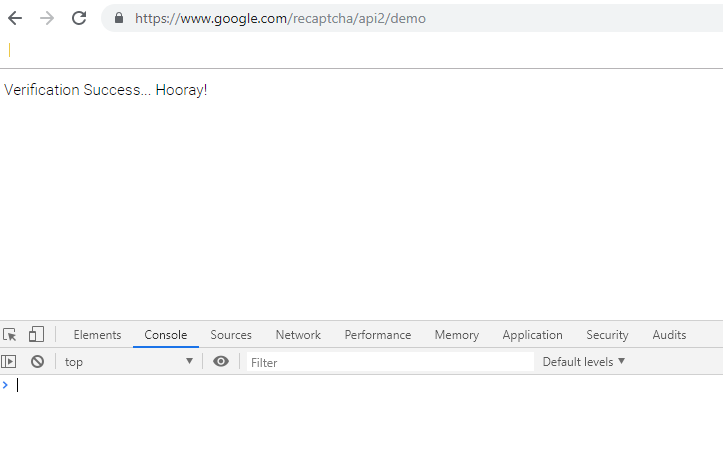
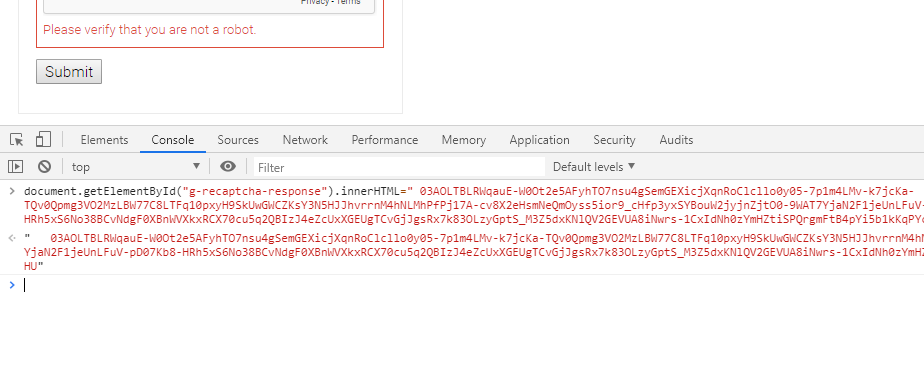
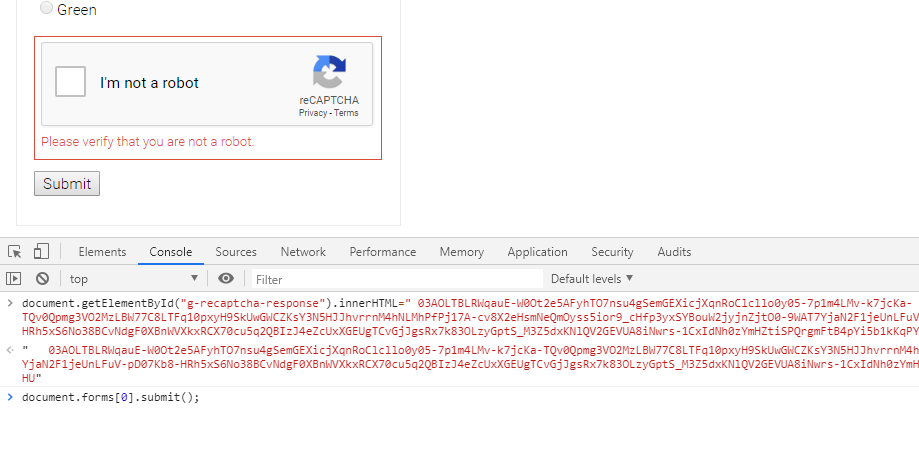
You can copy and paste this code into the browser console: document.getElementById(“g-recaptcha-response”).innerHTML=”Response_token_DeathByCaptcha”;

Then replace the text ‘Response_token_DeathByCaptcha’ with the actual token received and press ENTER.


Now copy this code fragment ‘document.forms[0].submit();’, this will submit the first form in the site which usually is the one containing the reCaptcha.
If that one doesn’t work you can try submitting the reCaptcha by the ID of the form that contains it.
Ex.: document.getElementById(“recaptcha-demo-form”).submit();
Then just hit ENTER and the reCaptcha will be marked as solved and you will be redirected to the next page.